Timbre
Timbre as a music application provides a personalized experience of selecting a song. It combines both mood and therapeutic genres and recommends music in few easy clicks.
My Role
Product Designer, UI Designer, Project Manager
Duration
10 Weeks, Aug - Oct 2020
Tools
Sketch, Figma, Photoshop
Type
Product Designing

Overview
“After silence, that which comes nearest to expressing the inexpressible is music.” — Aldous Huxley. ”
How many times when you're frustrated to have picked up your phone and put up a song to brush off that feeling? Or have you put up music to upbeat your mood?
As mental health stigma continues to dissipate, more and more people are trying to find alternative ways to cope with it other than the traditional methods. Some people find publicly available treatments only effective about half of the time and most of them deal with the mental form of stress on their own and turn to music to distract themselves.
And that's where Timbre comes into the picture. It is a music application for those who consider music as a medium for processing emotions.
Project Goals
The goal is to provide therapeutic music to the users and help ease their anxiety.
Making the process of song selection easy when the users are dealing with a specific mood
The Design Process
The approach that I used to design the application is the Double Diamond Design Process.
I wanted to develop a user-centred solution to alleviate this problem. So, I started the process by discovering more of my problem space.
Discover
Problem statement
As mental health stigma continues to dissipate, more and more people are trying to find alternative ways to solve it other than the traditional methods.
Research methods
Music + Mental health issues
To understand the problem space in-depth, I looked into the mental health statistics and how music is a coping factor.
Mental health problems have rapidly been on the rise in the last few years.
Canadian mental health association states that at least 8% of adults will experience major depression at some time in their lives.
By the age of 40, 50% of the population will have a mental illness issue. 75-80% of those people lack access to primary healthcare or any form of therapy.
Furthermore, in recent decades, researchers have measured Music health-related advantages, particularly related to stress reduction and relaxation induction.
For this project, I wanted to explore this problem space further and find a solution for the people who see music as an escape from their mental stress.
Secondary Research
For my secondary research, I wanted to learn specifically about how mental-health statistics and how Music has become an alternate method of deal with it.
Project goals
Market Competition Analysis
For my secondary research, I wanted to learn specifically about how mental-health statistics and how Music has become an alternate method of deal with it.
Primary Research
To empathize further with the user needs and behaviours, I conducted research that included a survey with 7 participants, all on video Zoom/Google calls.
The interview goal was to gain a high-level understanding of the user's behaviour, pain-points, and motivations.
Synthesized data
Insights
After bifurcation of behaviour, pain points, and motivations, the next step was to slice the data into Insight and Theme. This exercise formed a great foundation to move into feature ideation and prioritization.
The Challenge
“How might we use music to help those who don’t have access to traditional therapy to manage stress and anxiety?”
Define
Persona
Following our customer interviews, we synthesized our findings and created a customer journey and persona.
I created a realistic representation of my user group with my persona Alex. With this, my solutions will be guided by how well they meet Alex's needs.
Customer Journey
From the interview insights, I was able to get a better understanding of my persona's experience journey. I crafted the experience map to understand where the opportunity is for my digital solution.
To build organizational knowledge of users' behaviours and needs across channels, I created an experience map of Alex's journey when he's listening to music. It gave me a better look into his beginning to end experience when doing so.
User Stories
To help determine how my solutions would deliver value to users, I looked at my How might we statement, experience map, and persona. I created a set of 30 user stories under four epics to help me define my product's function.
I chose the following epics and user stories to create my minimum viable product (MVP).
Task Flow
I translated the selected stories into a task flow to envision how users would walk through my product to meet their end goals.
Core epic task
Develop
The Ideation
Once I was clear on the main task flow, I took to paper and pen to sketch the possible solution.
Using inspirations from other existing UI components and looking at functionalities from apps like Spotify, Apple Music, and many other mental health care applications, I started sketching out different ideas. (my focus was more on the lo-fi wireframe than the sketches)
Potential solution
After going through the ideation process above, I created the first wireframe in low-fidelity.
Moving ahead, I did usability testing, a technique used in user-centred interaction design to evaluate a product by testing it on users. I did two rounds in total, and each session had five people testing the prototype. The testers had to complete six tasks in total. I used the feedback from the first round of usability testing results to inform my design changes for the next wireframe iteration.
User Testing
For each round of user testing, I had 5 participants move through my task flows. It was essential to learning how my product functions, what works and what doesn't, and how it made users feel.
I developed a user testing plan, app intro script, user guiding script, tasks and scenarios, and an overall testing results chart.
Each round of testing gave me more Insight into my developing product, and from this, I iterated on multiple features. Below are features that were a top priority to improve the user experience.
Feedback
The feedback of the first round was as follows:
The users found the functionality of the app pretty straightforward.
The navigation bar icons were relatable.
The emoji on the onboarding screen didn't give a realistic feel to the application.
Improvements to be made to:
The options provided during the Onboarding Screens could be more precise.
The profile section was right, but the feedback was not to populate it with many options.
The Library label wasn't too clear; the users wanted me to change it to something more universal.
Deliver
Visual Identity
I wanted my mood board to depict a fun, calm, happy, light, and soft-hued vibe.
Colour palette
I extracted the colours from the mood board, and I used the 60–30–10 colour rule, a straightforward rule for creating a well-balanced colour palette.
Click here to see a detailed mood board for the colours selected to show “moods” and “genres” in the application.
Wordmark
What’s the rationale behind the app name?
Timbre means a particular musical instrument or human voice has a different sound from another, even when they play or sing the same note.
The rationale for keeping the name was on similar lines; sometimes, the same music has a different impact on the human mind.
Mobile prototyping and designing
After completing the low & mid-fidelity screens on Sketch, I decided to switch to Figma for the application's high-fidelity screens. The reason for the switch was because the prototyping on Figma is more seamless and better than Invision.
Hi-Fidelity Prototype
I knew that the visual identity was very colourful. The application design would have different colours for mood & genre; I needed to be careful with how I applied them. To make the UI feel colourful and fun but still focus on the content, I decided to inject the colours in the playlist cards.
Key highlights of the application
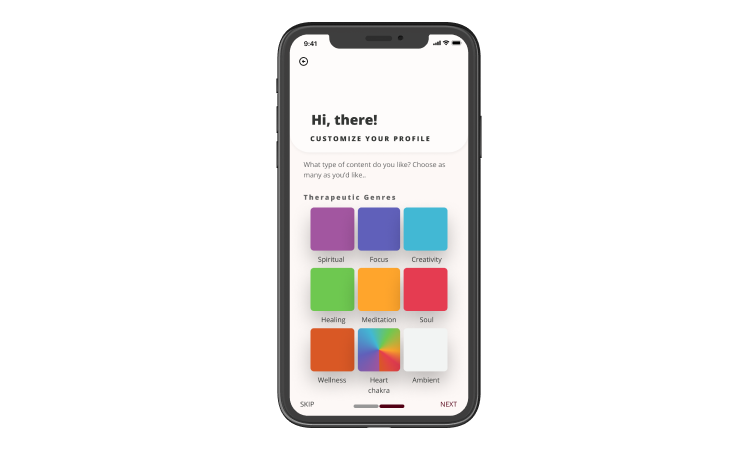
On-boarding process
Designing account creation using an onboarding process where users select their mood and therapeutic genre to make their timeline more personalized.
Explore section
The explore section has Mood and Therapeutic genres - an easy way to filter and find music apt for the user’s needs.
Profile
The section where the user can update his mood and change the recommendations on the homepage.
Responsive marketing website
Next, I developed a Responsive Marketing website, which I think is the best way to build trust in the application. This way, people will know where to go when they want to learn more about my app and what they can expect in the future.
To view the full prototype for the desktop website can be found here.
To view the full prototype for the mobile website can be found here.
Multi-platform Challenge
There are multiple platforms on which people usually listen to music; the most common is the phone. The 2nd platform I chose is the iPad, as it felt more in-tune with my persona. It would enable users of my app to continue from where they left on the Ipad version of Timbre.
The iPad's portability is also useful while travelling, enabling users to hear music on the go.
Key Learnings
#1 Empathy - Put the users above everyone! Personas and empathy maps are one way to understand user needs and remind everyone of those daily powerfully.
#2 Feedback Is King - One of the most important skills people miss is learning to receive feedback. It might sound easy, but most people don't know how to do either. It took me a while to realize it during the course, but it is critical for making design decisions.
#3 Iteration - Anything that developed from scratch will be an assumption. It's essential to keep iterating to understand the users and their needs while they evolve. If a test fails, test again.
Next Steps
The aim is to explore the application's colour scheme further and meet the guidelines WCAG 2.0 AA for accessibility.